ブログ記事下によく見る執筆者・監修者を表示させる理由とは何か気になっていませんか?実は執筆者のことを覚えてもらう以外にも様々なメリットがあります。
実際に読者からしても、「この記事を書いた人・プロフィール」の記載があるだけで1つの信頼性と親近感に繋がると考えられます。
今回の記事では、ブログ記事下に執筆者を表示させる理由と表示させる方法を3つ解説していきます。
 カナ
カナそれでは、解説していきますね!
ブログ記事下に執筆者・監修者を表示させる理由とは


なぜブログ記事下に執筆者・監修者を表示させる必要があるのか、解説していきます。
- ブログ記事の経験・専門性の向上
執筆者・監修者が記事の発信内容に対する専門の人・経験がある場合 - ブログ記事の権威性の向上
執筆者・監修者が記事の発信内容に対する専門の人であった場合 - ブログ記事の信頼性の向上
- 執筆者・運営者に興味を持ってもらえる
- 読者に安心感・親近感を与える
上記のような効果を期待できます。
特にブログにおける経験・専門性・権威性・信頼性(E-E-A-T)はGoogleが重要視する4つのSEO評価基準であり、表示させておくことで、検索エンジンにおける上位表示が見込めるようになります。
また、Googleの検索エンジンの仕組み上、YMYL対象ジャンルは特に厳格に評価されます。
| YMYL領域内容 | 特徴 |
|---|---|
| ニュース・時事問題 | 政治や国際的な問題など重要な問題のジャンル |
| 公共サービス・法律など | 一般的な生活を送るための必要な情報を扱うジャンル |
| 金融 | 投資や保険などのジャンル |
| ショッピング | オンライン上でユーザーが商品購入などを行うECサイト |
| 健康・安全 | 医療・病院関連・緊急時に使用するサイトジャンル |
| 人の集まり | 人種や宗教、性別などを扱うジャンル |
| その他 | フィットネスや栄養、大学、就職など、人生の局面に関連するジャンル |
上記のように、ニュース・法律・お金・EC・医療・健康などに関する情報は、人の将来的な幸福や人生に大きく影響を与えるジャンルとなっております。
このようなジャンルであれば、記事の執筆者・監修者に専門の人がチェックをしていることを証明することで、良い効果が生まれると予想されます。



もちろん、虚偽の情報を出さないようにしましょう。
ブログ記事下に執筆者・監修者を表示させる方法
それでは、ブログ記事下に執筆者・監修者を表示させる方法について3つ紹介していきます。
ここで紹介するには下記の3つです。
- WordPressブログテーマ有料版の機能を使用して作成する
- 自分で作成する
- プラグインを使用して作成する



それでは1つずつ解説していきます。
①WordPressブログテーマ有料版の機能を使用して作成する
WordPressブログテーマの有料版のほとんどは、デフォルトで執筆者を表示させる機能が備わっています。


これらのテーマは、簡単に表示させることができます。
いずれのテーマもプロフィール情報を入力することで自動で表示されます。本記事ではSWELL(スウェル)を例に解説していきます。


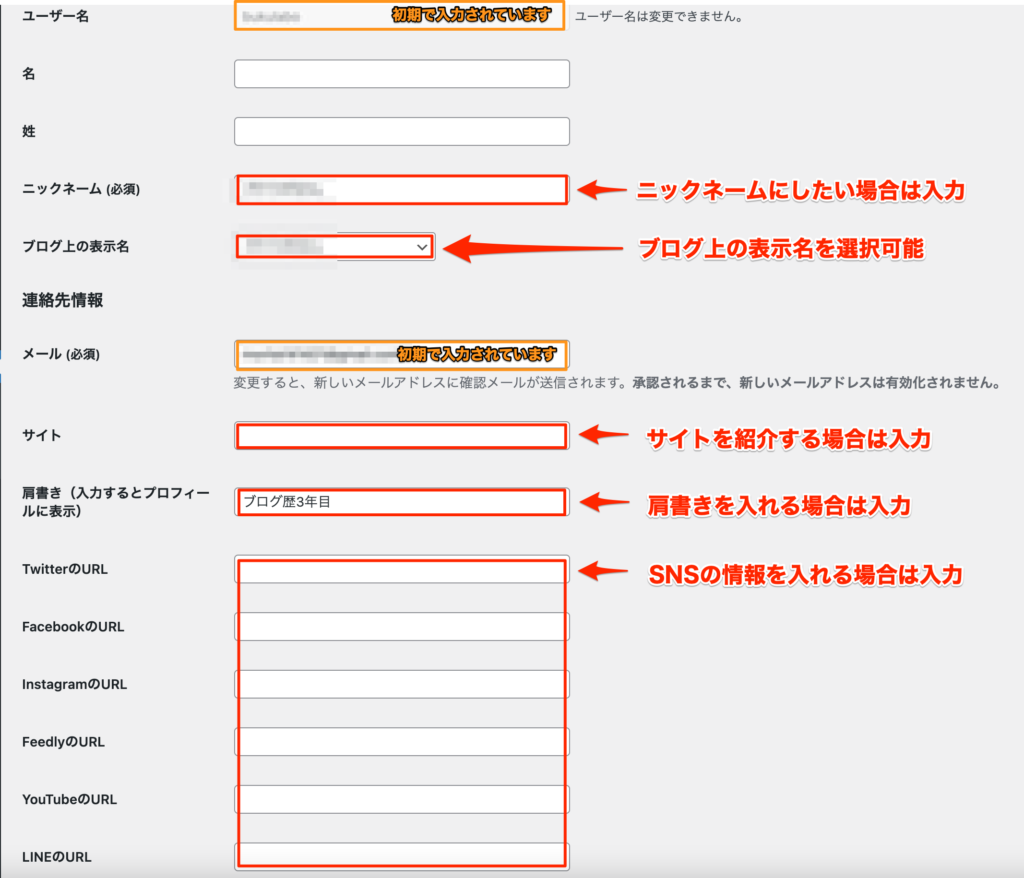
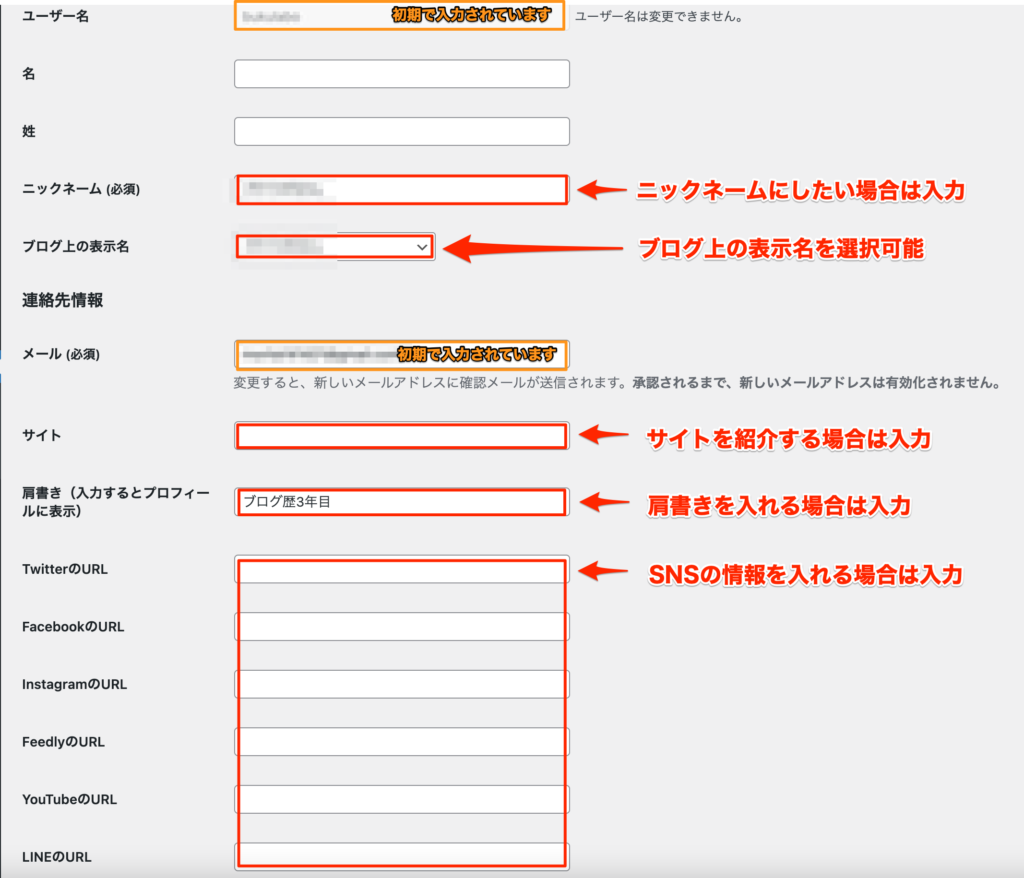
WordPress(ワードプレス)管理画面の「ユーザー」→「プロフィール」を選択します。


続いて「ブログ上の表示名」を選択します。ブログ上の表示名を変更したい場合「ニックネーム」を変更することで追加できます。「肩書き」を入力すると、より良いでしょう。
必要に応じて「サイト」「SNSのURL」を入力していきます。


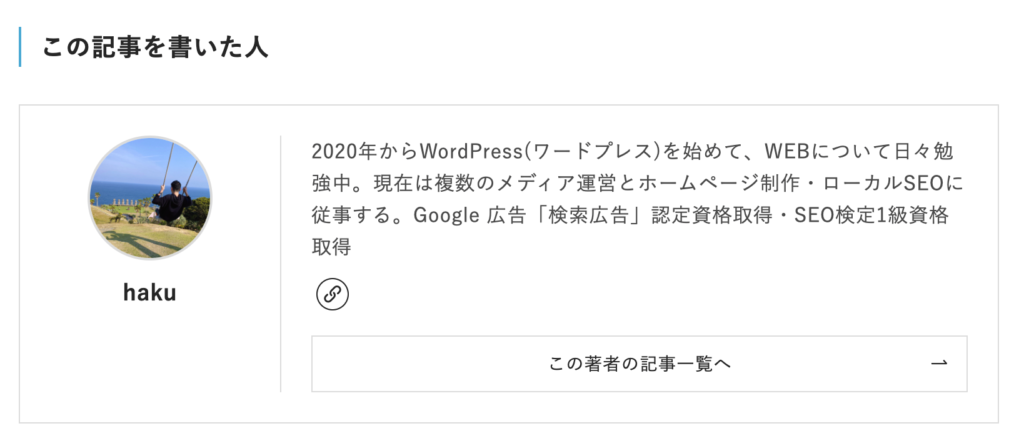
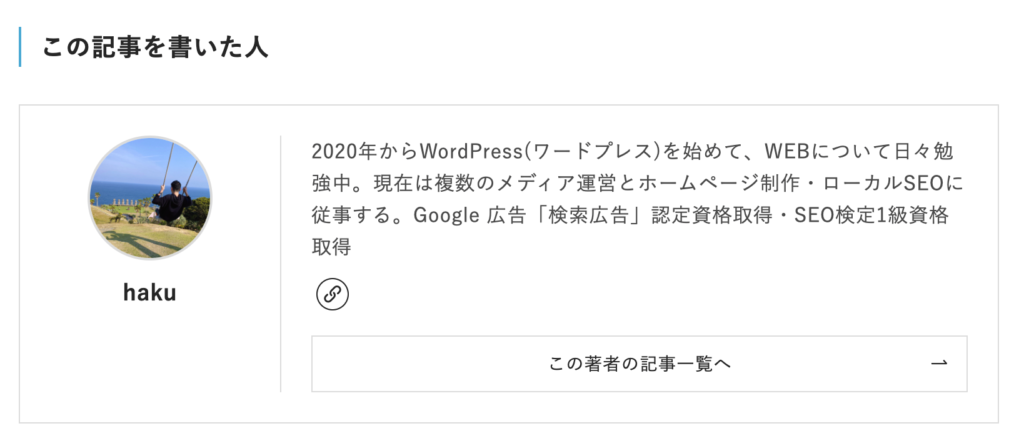
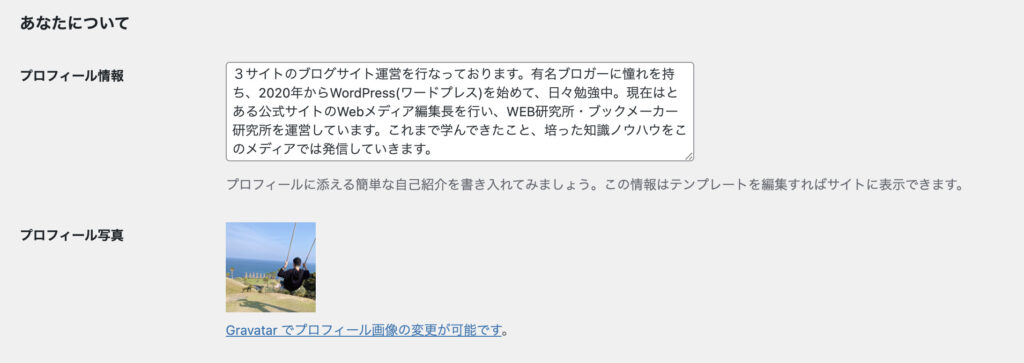
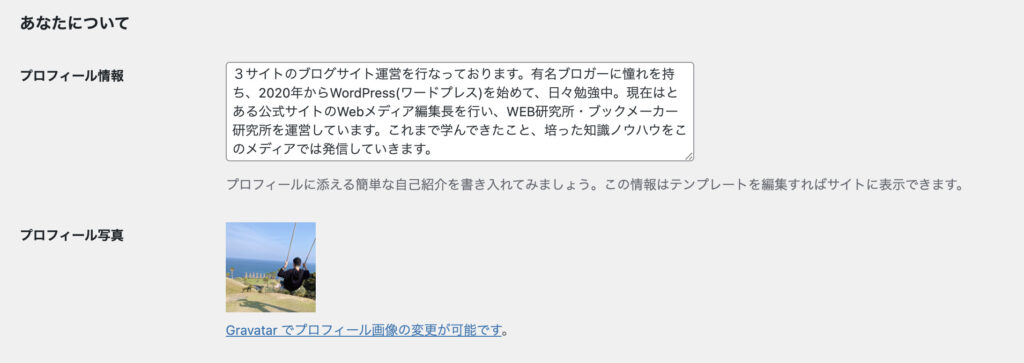
次にあなたの「プロフィール情報」「プロフィール写真」を入力していきます。これで記事下の執筆者「この記事を書いた人」を表示できます。
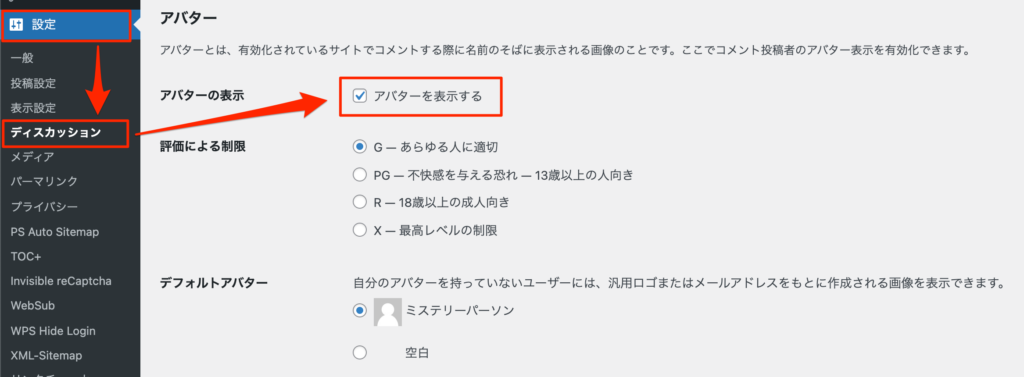
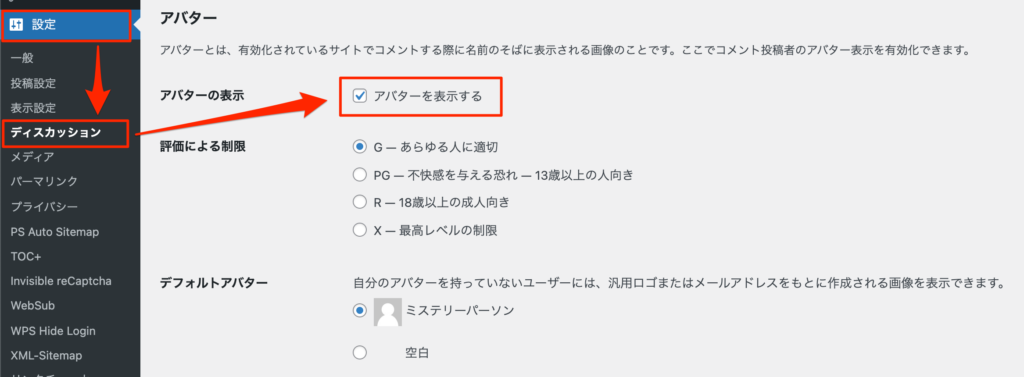
記事下の執筆者の画像(アバター)が表示されない場合


記事下の執筆者の画像(アバター)が表示されないほとんどの原因は、WordPressの設定を変更することで解決できます。
WordPressの管理画面の「設定」→「ディスカッション」→「アバターを表示する」にレ点をつけることで、表示できるようになります。



とても簡単ですね!
②自分で作成する
次に自力で執筆者情報・監修者情報を入力する手順を解説していきます。
WordPressブログテーマにおいて、執筆者と監修者の両方を出す機能はほとんど備わっていません。
自力で作成するやり方として
- 1つ1つの記事に執筆者・監修者を記入する
- ウィジェットで記事下に入力する
のどちらかが良いと考えます。
本記事ではウィジェットで記事下に執筆者情報を入力する手順を解説していきます。


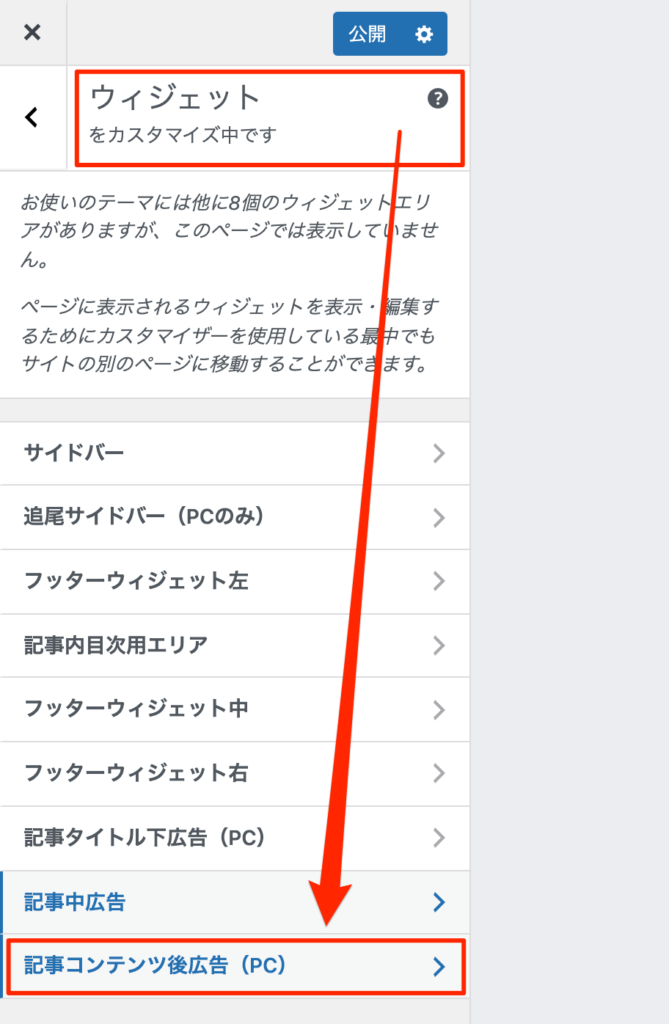
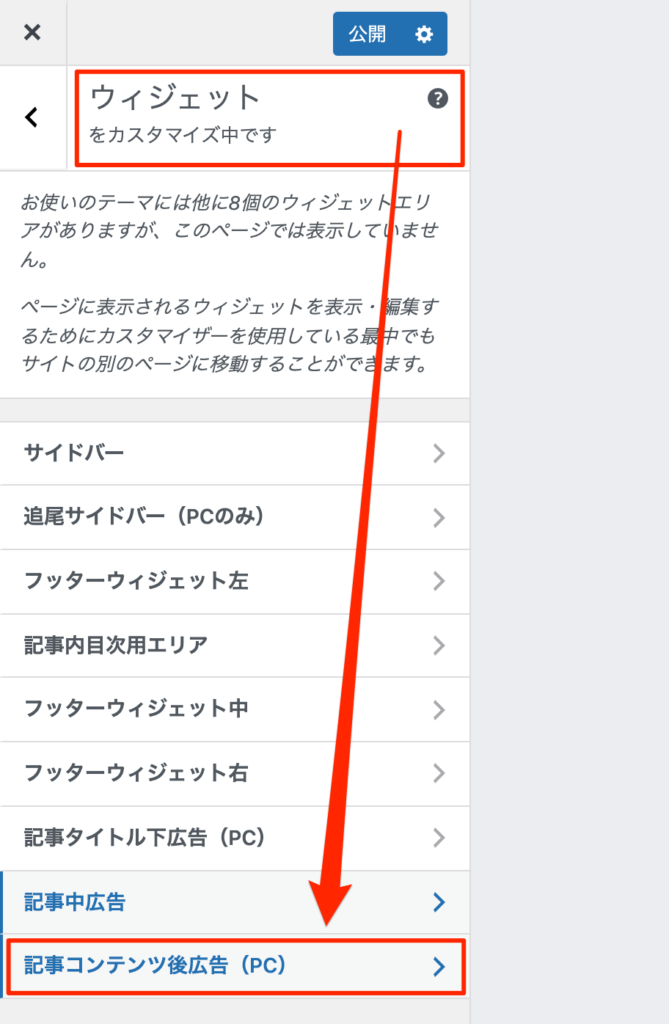
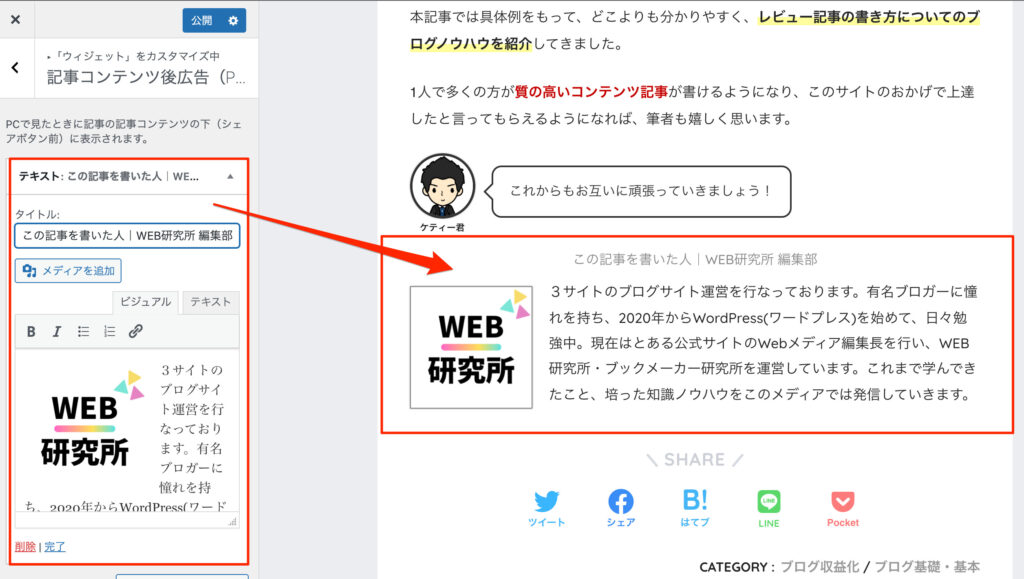
WordPressの「外観」→「カスタマイズ」→「ウィジェット」を選択します。
次に「記事コンテンツ後広告」を選択します。


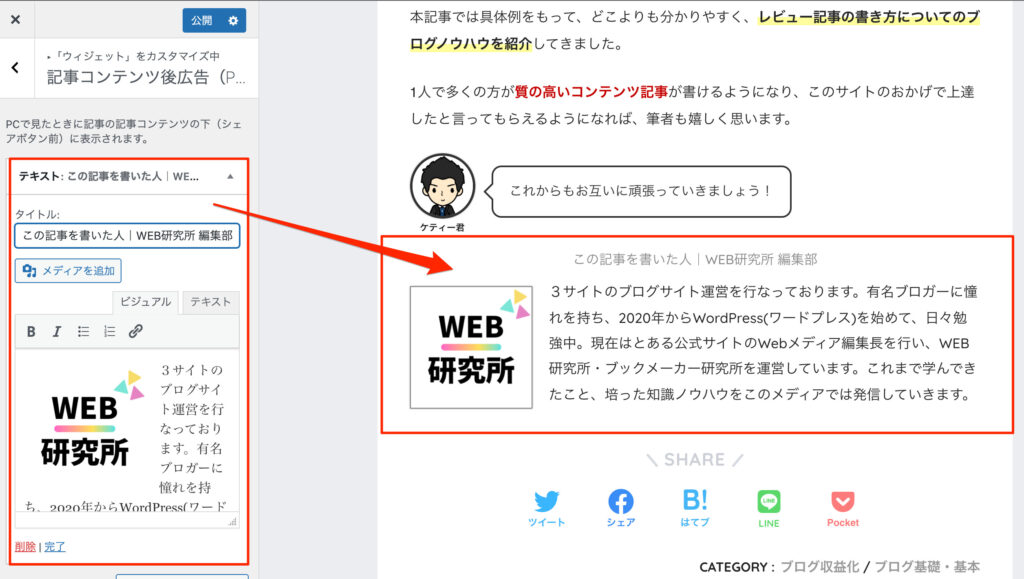
「記事コンテンツ後広告」を編集することで、自由にカスタマイズした執筆者・監修者情報を表示できます。
全ての記事が同じ執筆者の場合、有効的なやり方です。


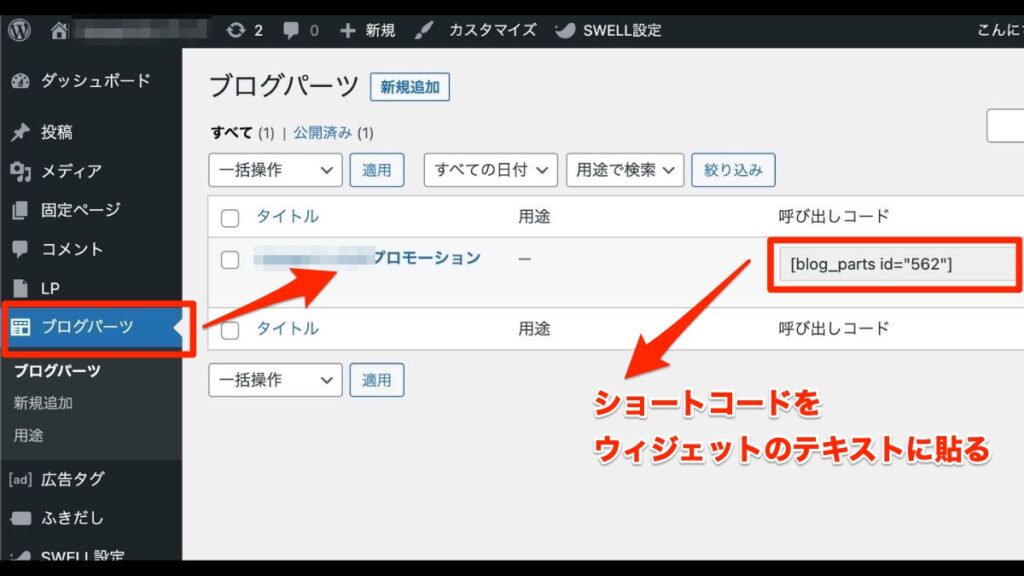
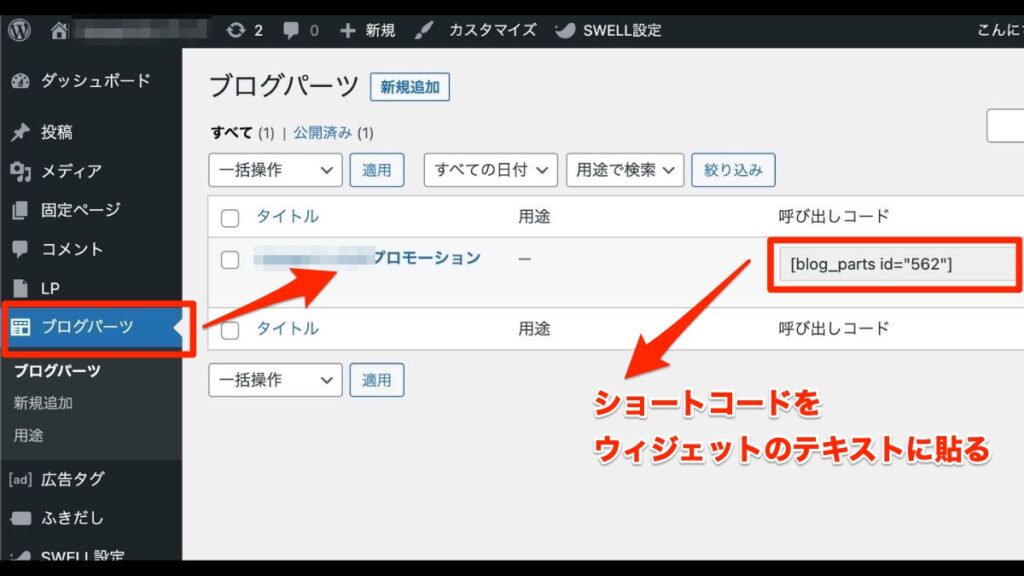
SWELL・STORK19・SANGOなどでは、ブログパーツを作成できるので、ウィジェットのテキストにショートコードを入れて執筆者情報を出すやり方が簡単です。
③プラグインを使用して作成する


次に執筆者・監修者情報を表示させるプラグインについて紹介していきます。
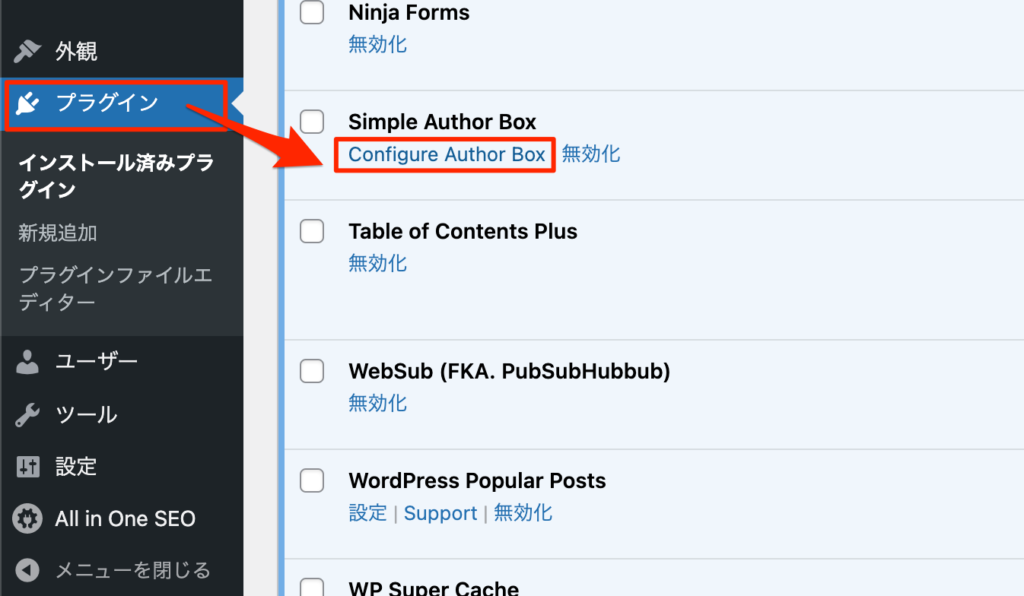
おすすめのプラグインは「Simple Author Box」です。
このプラグインをインストールして有効化して設定することで、執筆者情報を表示できます。


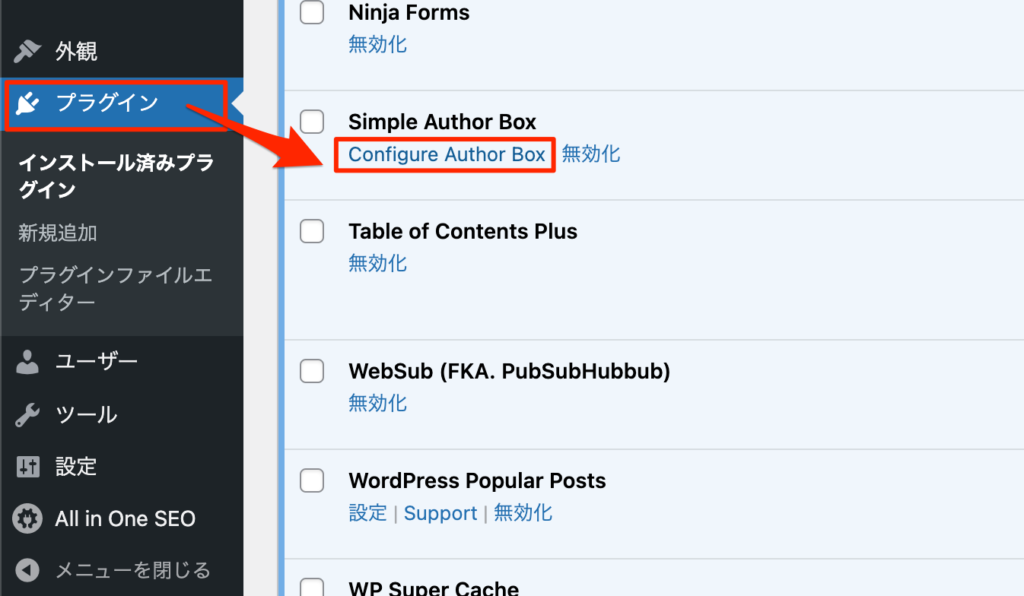
プラグインをインストールした後、「プラグイン」→「Configure Author Box」を選択します。


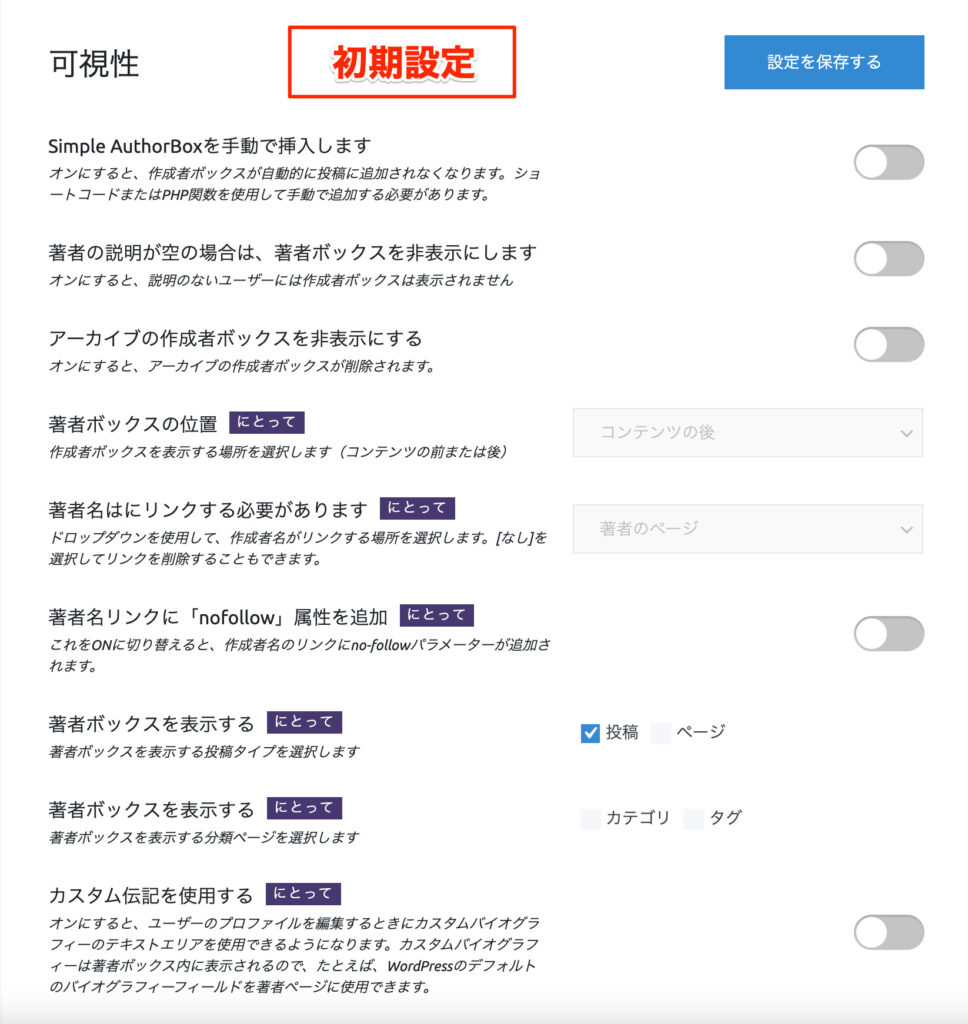
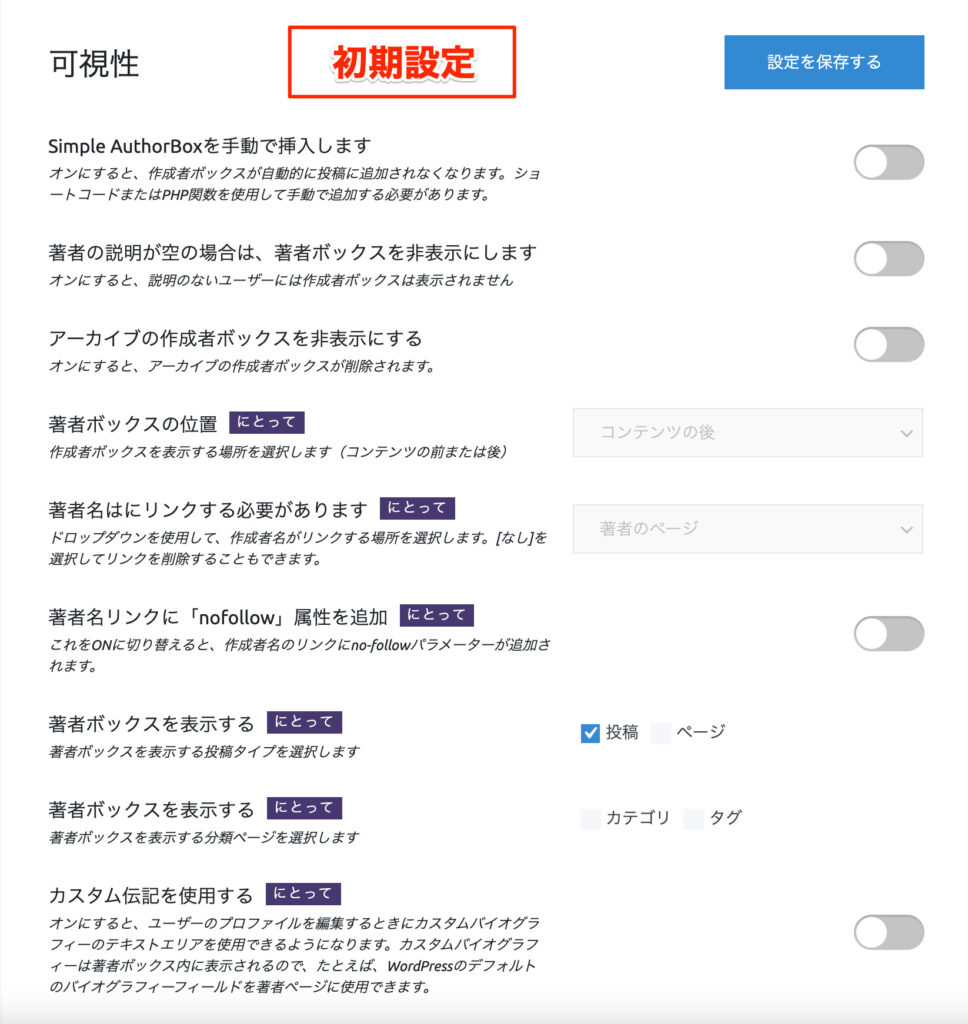
自分がカスタマイズしたい内容に合わせて設定していきましょう。
まとめ
いかがでしたか?
WordPress(ワードプレス)のブログ記事下の執筆者・監修者の表示方法について解説していきました。
執筆者を入れていないブログサイトが多くあるので、この記事をきっかけに他サイトと差をつける意味でも導入していただければ嬉しく思います。



ぜひ実践してみてください!