WordPress(ワードプレス)でアイキャッチ画像を作ってみたけれど、なかなか上手くできずに悩んでいませんか?
アイキャッチ画像は作成時間がかかってしまう項目であり、時間を割きたい記事の作成が進まなくなる遠因となります。
そこで今回は、初心者でも簡単におしゃれなアイキャッチ画像を作れるようになるために、
- アイキャッチ画像の重要性
- アイキャッチ画像の作り方【Canva(キャンバ)編】
- アイキャッチ画像の作り方【Googleスライド編】
- アイキャッチ画像に使えるフリー素材サイト
- アイキャッチ画像をWordPressd(ワードプレス)で設定する方法
上記の5つの内容を詳しく解説していきます。
 カナ
カナアイキャッチ画像をマスターしましょう!
アイキャッチ画像の重要性について


アイキャッチ画像はWebサイトの記事において、どのような記事なのかを一目で伝えられます。タイトルよりも先に目が入るのが画像ではないでしょうか。
おしゃれなアイキャッチ画像を作ると下記のようなメリットがあります。
- 検索エンジンからのクリック率が少し上がる
- 関連記事などのサイト内からのクリック率が上がり、離脱率が下がる
- サイトの印象がよくなる
アイキャッチ画像は記事の顔となるため、記事の中身がイメージできるおしゃれな画像を用意しましょう。



目(アイ)をキャッチする画像ですね!
アイキャッチ画像を作るならCanva・Googleスライドがおすすめ
おしゃれなアイキャッチ画像を作るには時間と労力が必要であり、もっと時間を割きたい記事制作に支障が出てしまうのは良くありません。
ですが、Canva(キャンバ)やGoogleスライドを使用することで、簡単かつスピーディーにアイキャッチ画像を作成できます。
オンラインで使える無料のグラフィックデザインツールです。パソコンで使えるブラウザがあればいつでも作成が可能です。スマートフォンやタブレットなどのモバイル端末のアプリにも対応しています。
70,000点を超える豊富なテンプレート、30万点を超える無料で利用できる写真、目的にあったフォントやイラストを利用でき、オリジナルのデザインを作れます。
Googleスライドは、ブラウザ上でプレゼンテーション資料を作成できるサービスです。



テンプレートを活用することで、写真を変えたりテキストを打ち変えるだけで、クオリティの高いオリジナルのデザインが完成します!
人によっては、Pagesやパワーポイント(PowerPoint)を利用している方もいます。
アイキャッチ画像の作り方5STEP【Canva編】
それでは簡単アイキャッチ画像を作るための5STEPを詳しく解説していきます。
- Canvaでアカウントを作成する
- アイキャッチ画像のサイズを決める
- テンプレートを選択する
- 文字を変更する
- 保存する
1つずつ解説していきます。
STEP1 Canvaのアカウントを作成する
Canva(キャンバ)のアカウントを作成していない方は登録しましょう。
すぐに登録できます。


まず「登録」を選択します。


「Google・Facebook・メールアドレス」から登録できます。
ここでは「メールアドレスで登録」を選択します。


「名前・メール・パスワード」を入力し「開始する!」を選択しましょう。これで登録が完了です。
STEP2 アイキャッチ画像のサイズを決める


次に「デザインを作成」→「カスタムサイズ」を選びます。


ここでアイキャッチ画像のサイズを入力します。
- 1200×630px(1.91:1)
- 1200×675px(16:9)
横幅1,200以上はGoogle・AMPが推奨しているサイズであるため、必ず守るようにしてください。
Webサイト作りでは「16:9」で推奨されていることが多いですが、アイキャッチ画像では、「1.91:1」でも良いです。
「16:9」に統一したい方は「16:9」、余裕のある方は「1.91:1」にしましょう。
不安な方は各ブログテーマの公式サイトから、サイズについては調べてみてください。


関連記事などで記事シェアした場合、スマホだと正方形になります。


両端は隠れてしまうので、こだわる方は、大切な内容は真ん中に持ってくるようにしましょう!



そこまで気にしなくても、大きな懸念点にはなりづらいです。
STEP3 テンプレートを選択する


次に「テンプレート」→「検索窓にキーワードを入力」していきましょう。





欲しいデザインが見つけ、クリックすると、すぐに反映されます。
STEP4 文字を変更する


次に文字を修正しましょう!
STEP5 保存する


この状態で、ファイル形式を「PNG・JPG」のどちらかを選択し「ダウンロード」を選択します。



これでアイキャッチ画像が完成となります!
Canva(キャンバ)でアイキャッチ画像を工夫する方法
Canva(キャンバ)でアイキャッチ画像を工夫する方法は以下の通りです。
- フォントを変更する
- 文字を装飾する
- 画像を変更する
- 素材を変更する


「文字」を選択すると、フォントの変更や装飾ができます。


Canvaが用意している「素材」「写真」を変更することで、アイキャッチ画像を工夫できます。
アイキャッチ画像の作り方【Googleスライド編】
次にGoogleスライドによる作成の手順を解説していきます。Googleスライドは登録など不要で誰でも気軽に使用できます。
お好みで使用してください。


まずは「Googleスライドを使ってみる」を選択します。


テンプレートから選ぶ場合は「テンプレートギャラリー」を選択します。


好きなテンプレートを選びます。


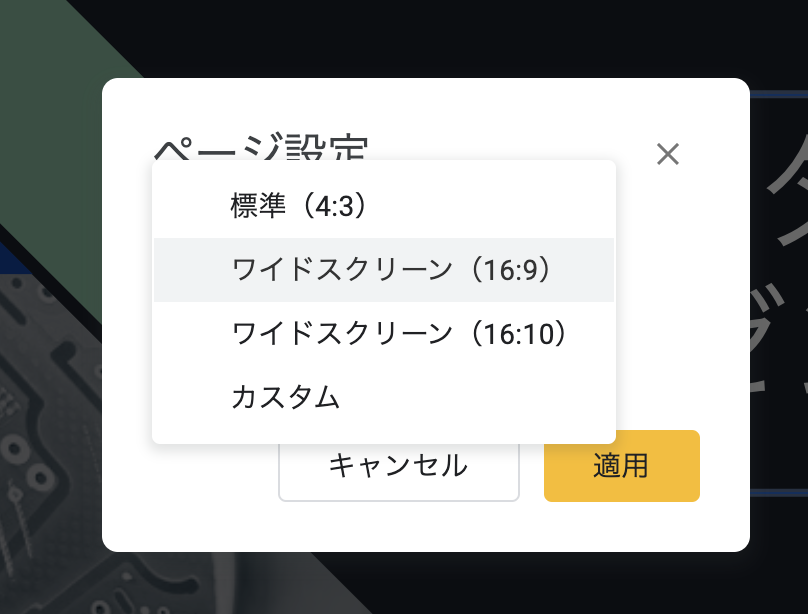
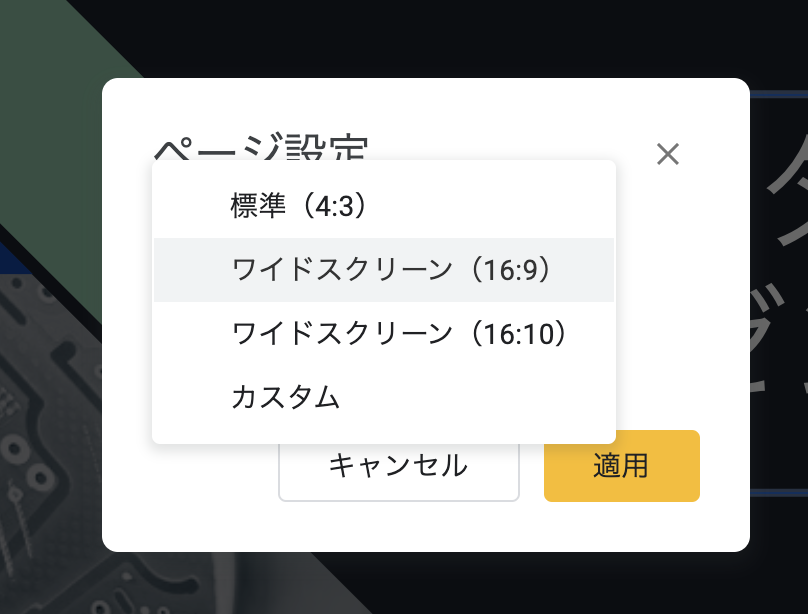
テンプレートのサイズを変更するには「ファイル」→「ページ設定」を選択します。


下記のサイズに変更してみてください。
- 1200×630px(1.91:1)
- 1200×675px(16:9)


文字などを修正しながら修正を加えていきます。


完成しましたら「ファイル」→「ダウンロード」→「JPEG・PNG」好きな方を選択します。



これでGoogleスライドによるアイキャッチが完成ですね。
アイキャッチ画像に使えるフリー素材サイト
次にアイキャッチ画像用にフリー素材サイトがあると、写真や素材の量が増えるので、とても便利です。
特に便利なサイトを2つ紹介します。
①横断検索(O-DAN)


| 商用利用 | 可能 |
| 加工 | 可能 |
| ファイル形式 | JPEGなど |
| クレジット表記 | 不要 |
| ユーザー登録 | 不要 |
O-DANは「Pixabay」や「StockSnap」などの45サイトから画像を、横断的に検索できます。また、商用利用可能で無料縛りで検索できるので、非常に使いやすいです。
②Pixabay (ピクサベイ)


| 商用利用 | 可能 |
| 加工 | 可能 |
| ファイル形式 | JPEG・PNG・Al・MP4など |
| クレジット表記 | 不要 |
| ユーザー登録 | 不要 |
| ダウンロード種類 | 画像・イラスト・ベクター・動画・オーディオ・テンプレート・3D |
Pixabayは、高クオリティの素材を無料で提供しているサイトです。
写真だけでなく、イラスト、動画などの取り扱いもあるため、非常に便利なサイトです。


アイキャッチ画像をWordPressd(ワードプレス)で設定する方法
最後に作成したアイキャッチ画像を設定していきます。


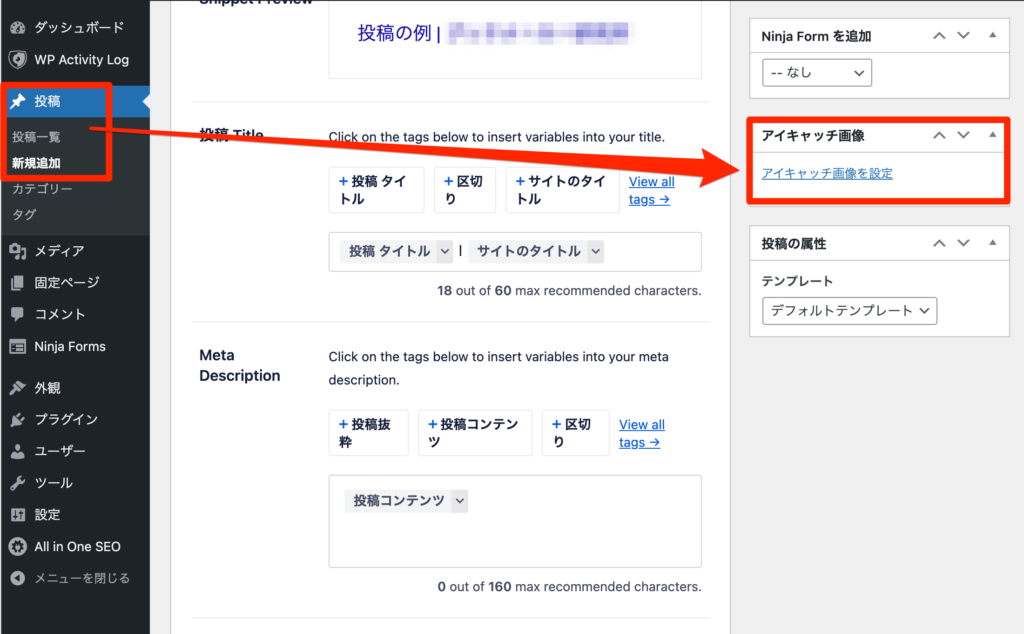
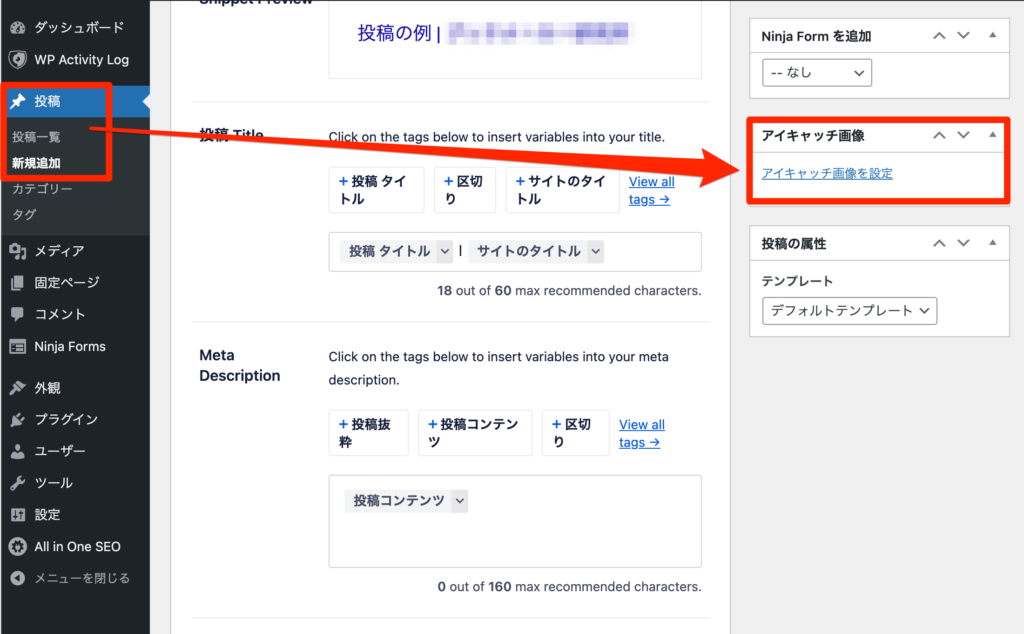
WordPressの「投稿」もしくは「固定ページ」を開き、アイキャッチ画像を設定したいページを開きます。
右側にある「アイキャッチ画像を設定」選択します。



これでアイキャッチ画像の設定ができましたね!
WordPressアイキャッチ画像の作り方 まとめ
いかがでしたか?
WordPressのアイキャッチ画像の作り方について詳しく解説してきました。
今回の記事をまとめると
- 検索エンジンからのクリック率が少し上がる
- 関連記事などのサイト内からのクリック率が上がり、離脱率が下がる
- サイトの印象がよくなる
- Canva(キャンバ)
- Googleスライド
- 横断検索(O-DAN)
- Pixabay (ピクサベイ)
このようになりました。



おしゃれなアイキャッチ画像を作ってみてください!

