Googleスプレッドシートで、チェックボックスを作成できないと悩んでいませんか?
チェックボックスが作れるようになると、出欠の確認などの集計を取るのが便利になります。
そこで今回の記事では、
- チェックボックスの作り方
- チェックボックスの色と大きさの変更方法
- チェックボックスを一括で作成する手順
- チェックボックスをカウントする関数
上記4つについて理解できるように解説していきます。
実践することで、誰でも簡単にチェックボックスを作成し、集計ができるようになります。
 カナ
カナそれでは解説していきます!
スプレッドシートのチェックボックスの作り方
ではスプレッドシートにおけるチェックボックスの作り方を解説していきます。


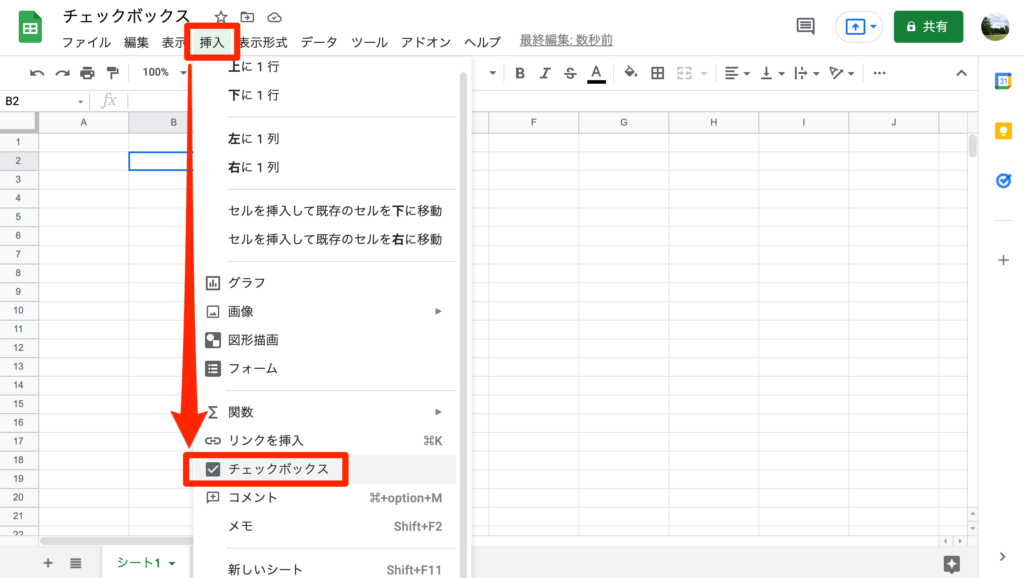
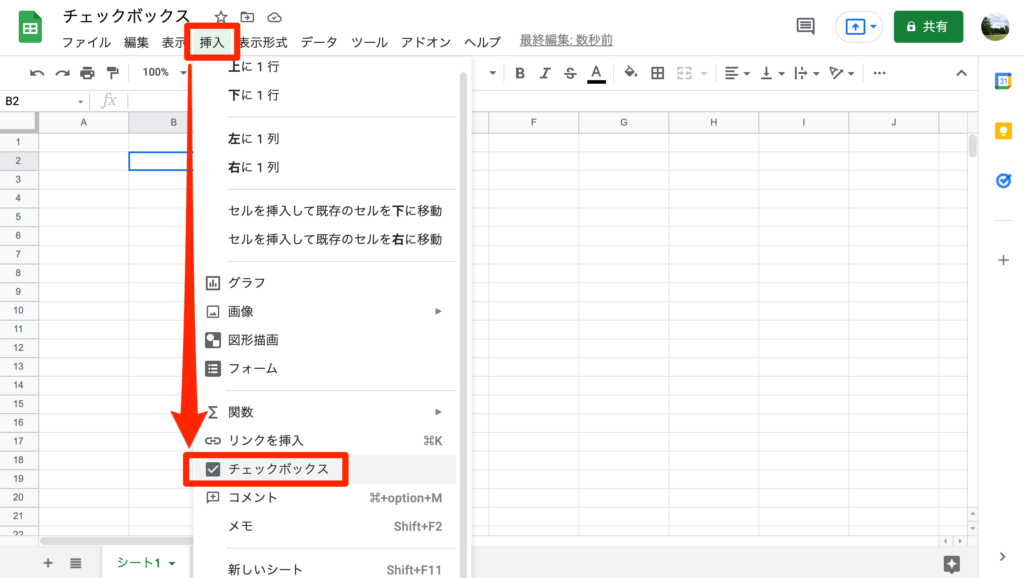
「挿入」→「チェックボックス」を選択します。


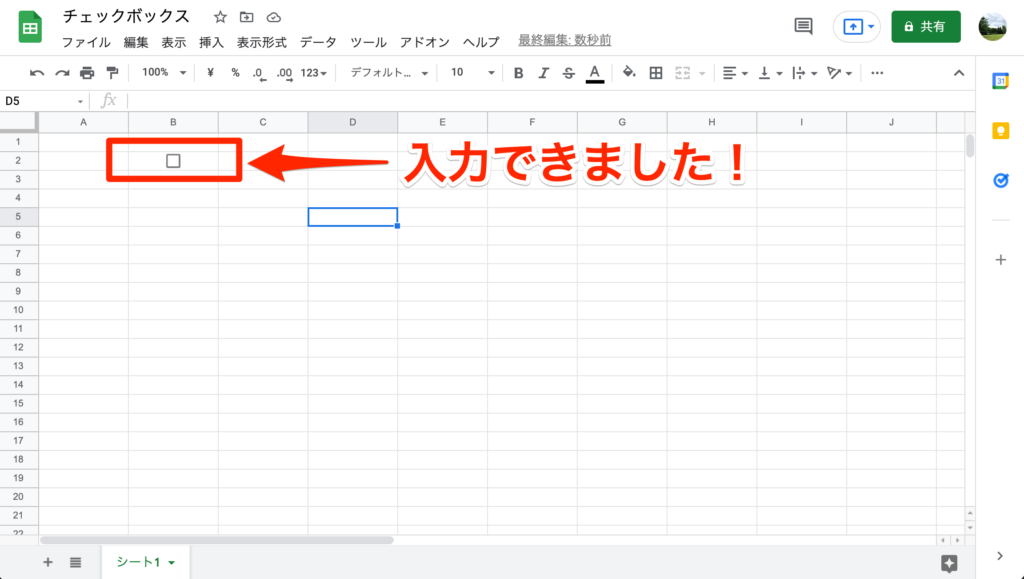
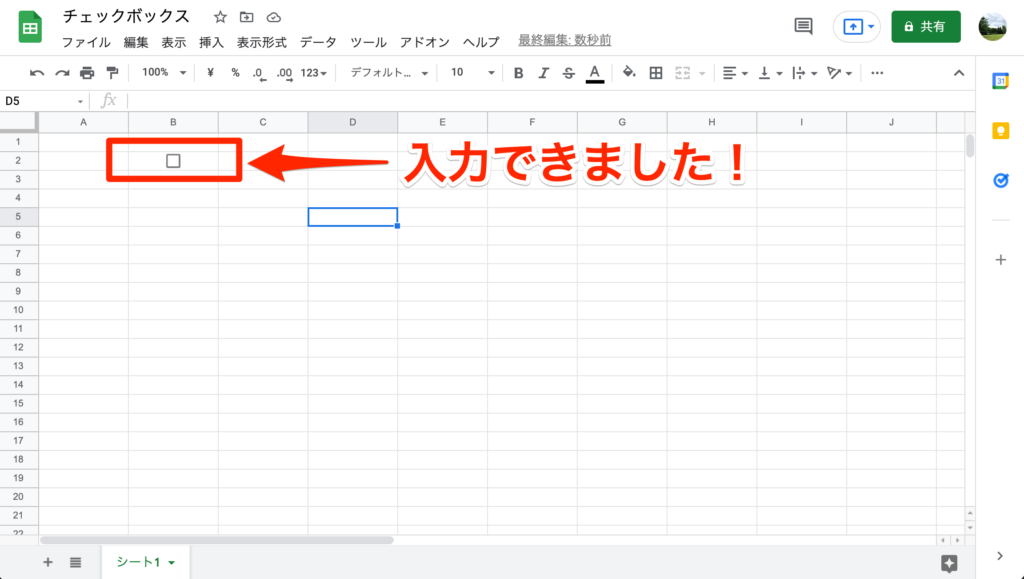
これで入力することができました。



とても簡単ですね!
チェックボックスの色と大きさの変更方法
続いて、色と大きさの変更方法について解説していきます。


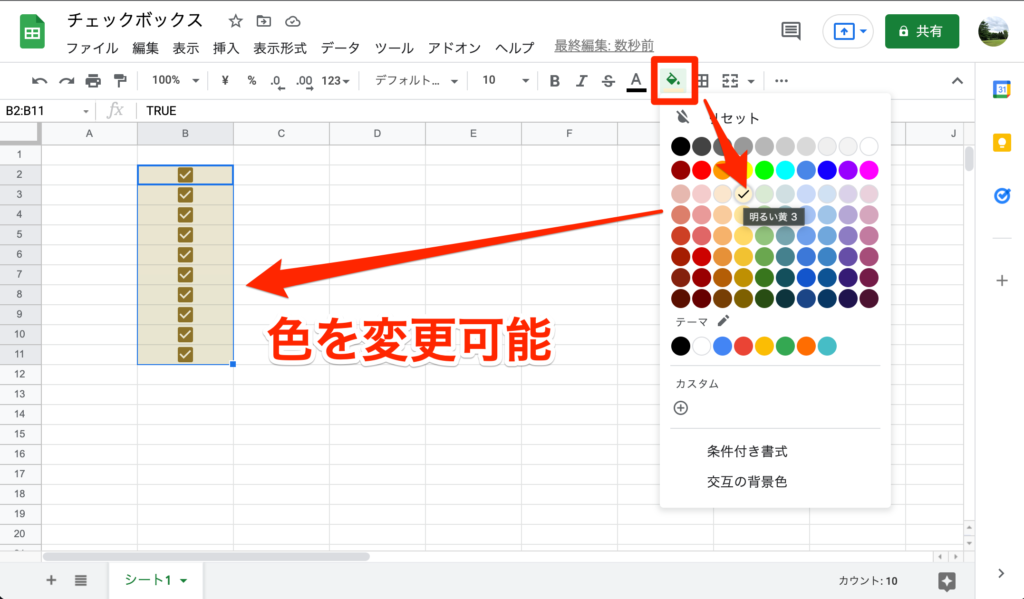
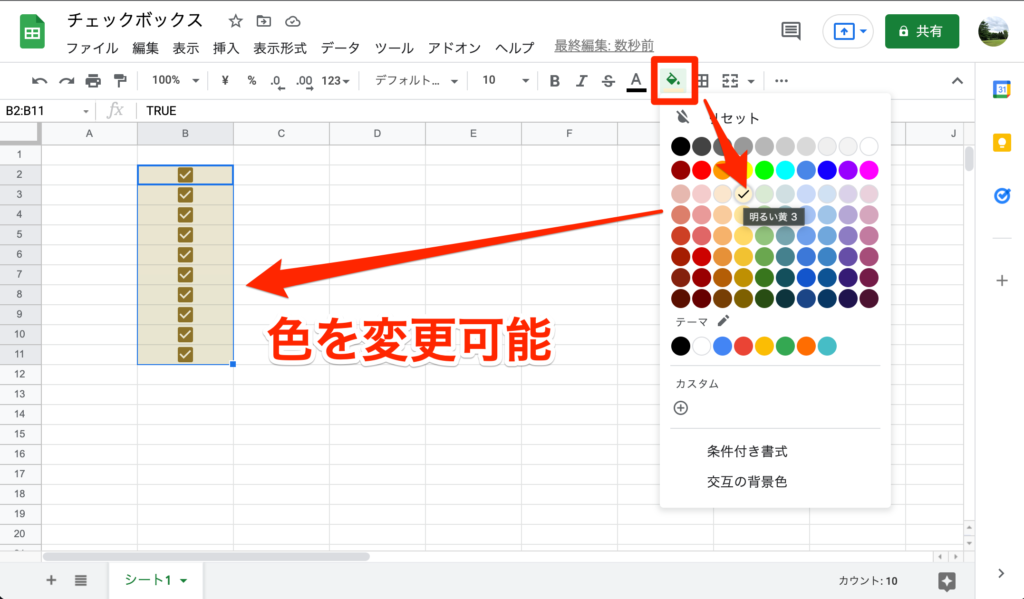
変更したいセルを範囲指定した状態で、「塗りつぶしの色」を選択すると変更できます。


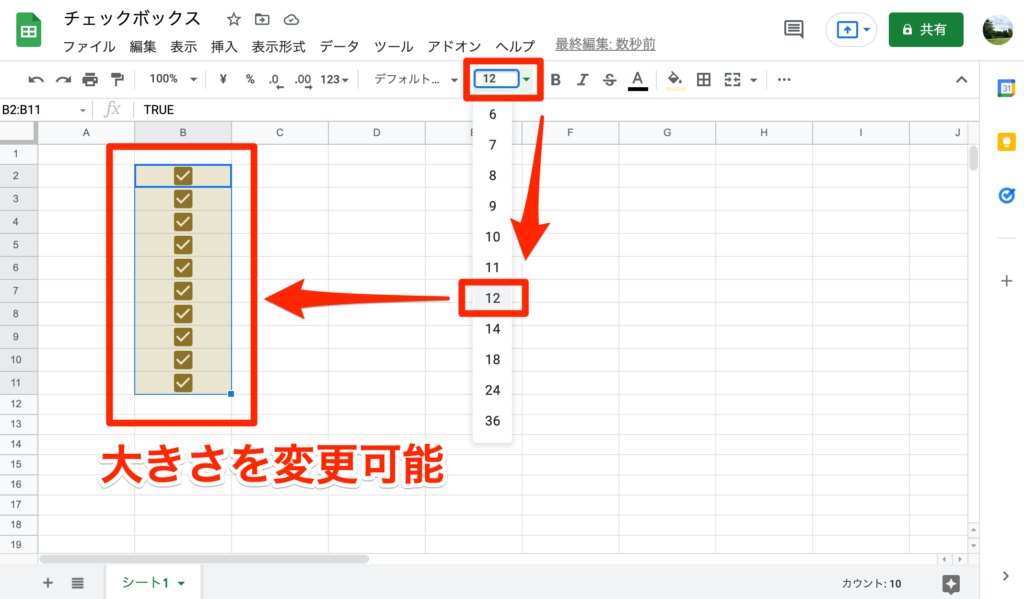
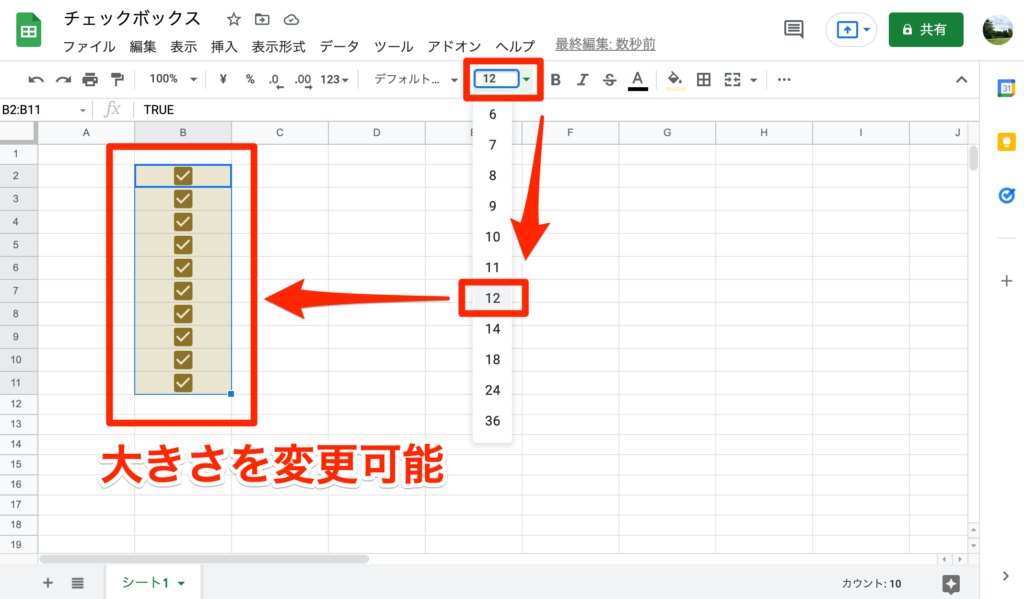
変更したいセルを範囲指定した状態で、「フォントサイズ」の値を変更すると、大きさを変えられます。



色と大きさは簡単に変更できるので、おしゃれで便利です!
チェックボックスを一括で作成する手順
次に、チェックボックスを一括で作成していきます。


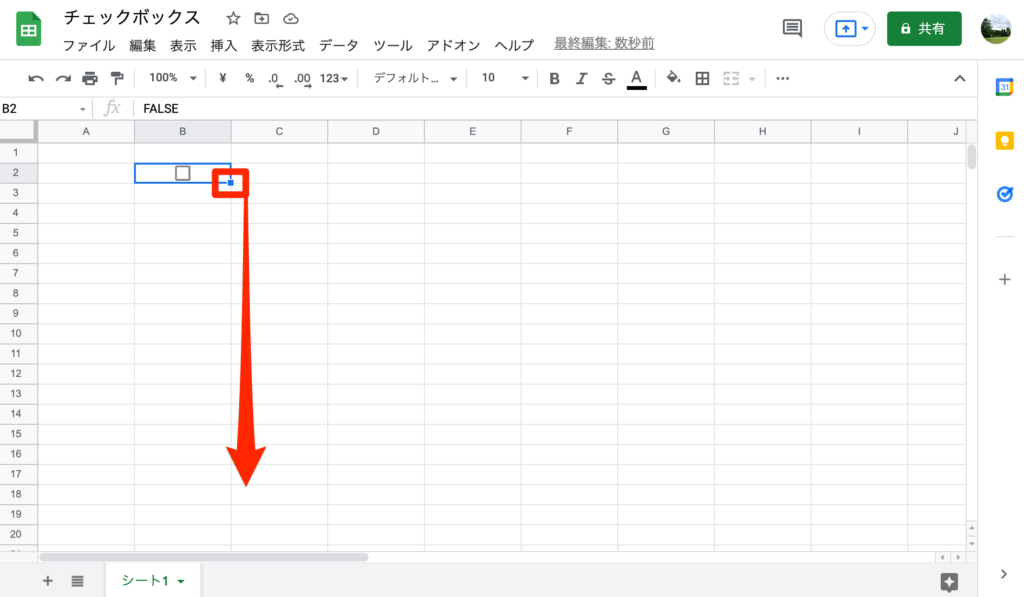
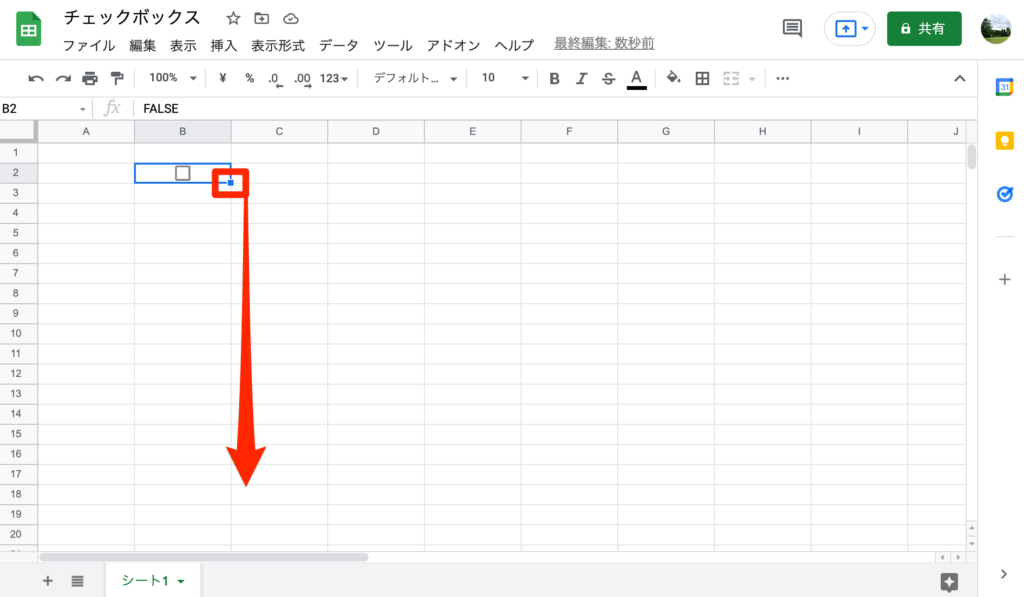
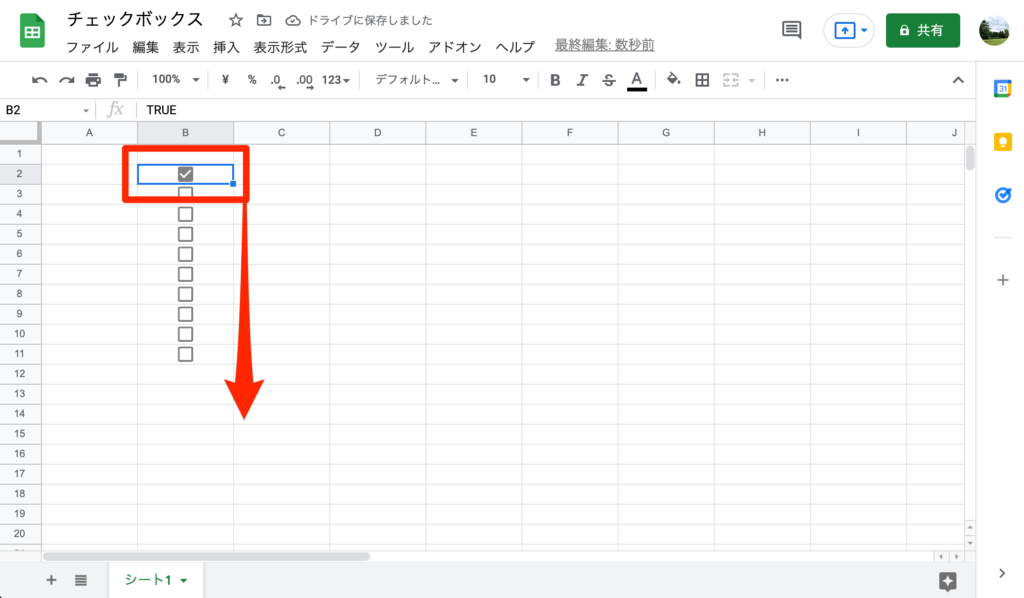
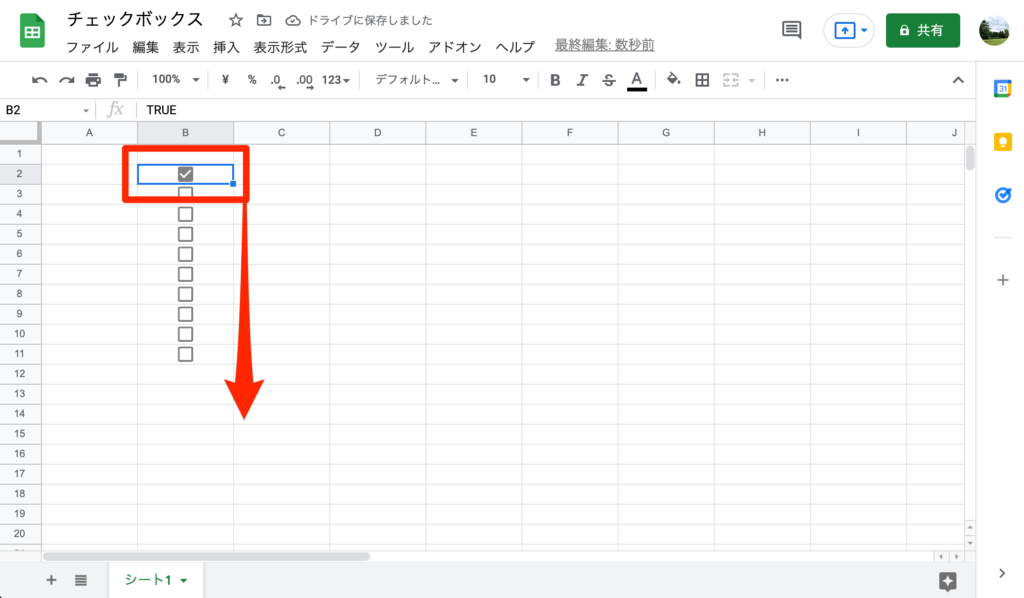
セルを選択した状態で、右下にある交点を下に引っ張ります。


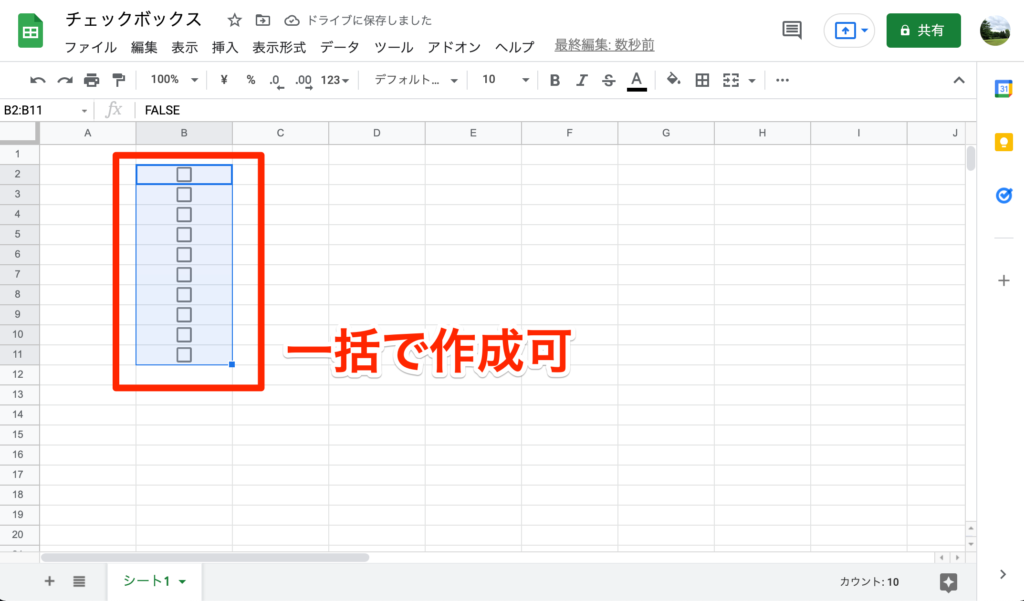
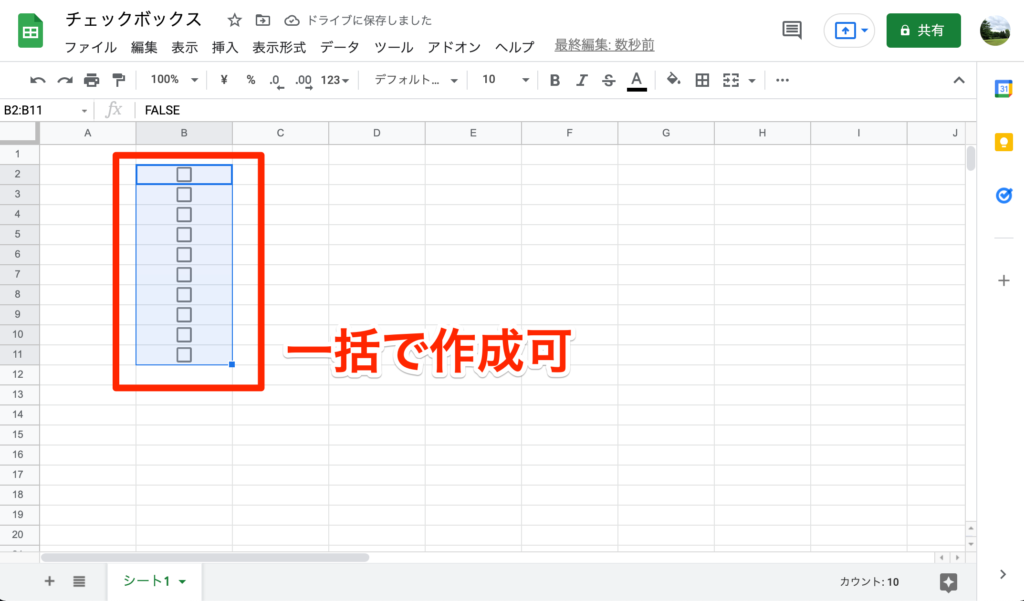
一括でチェックボックスを作成できます。


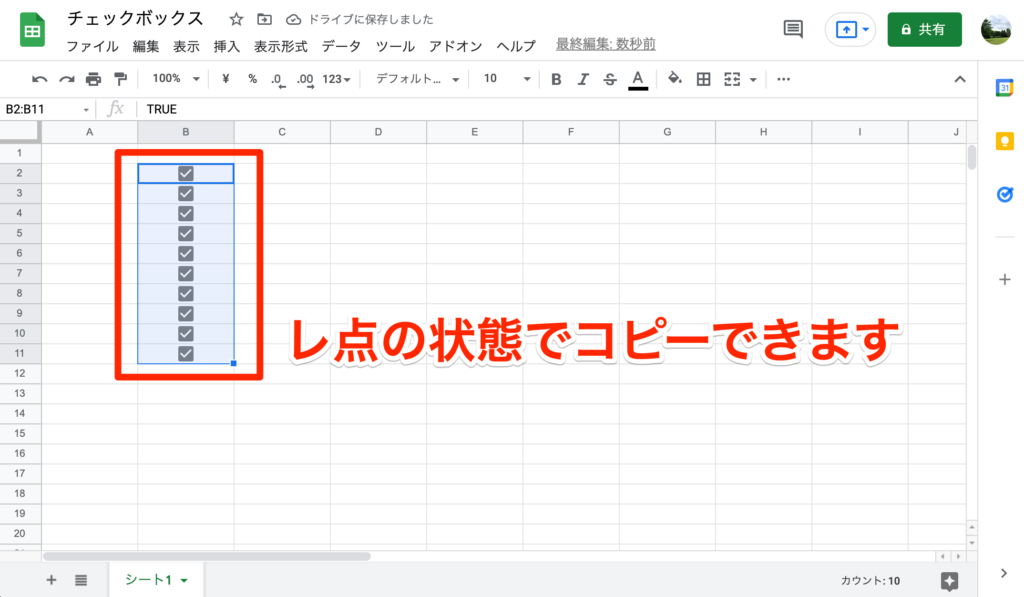
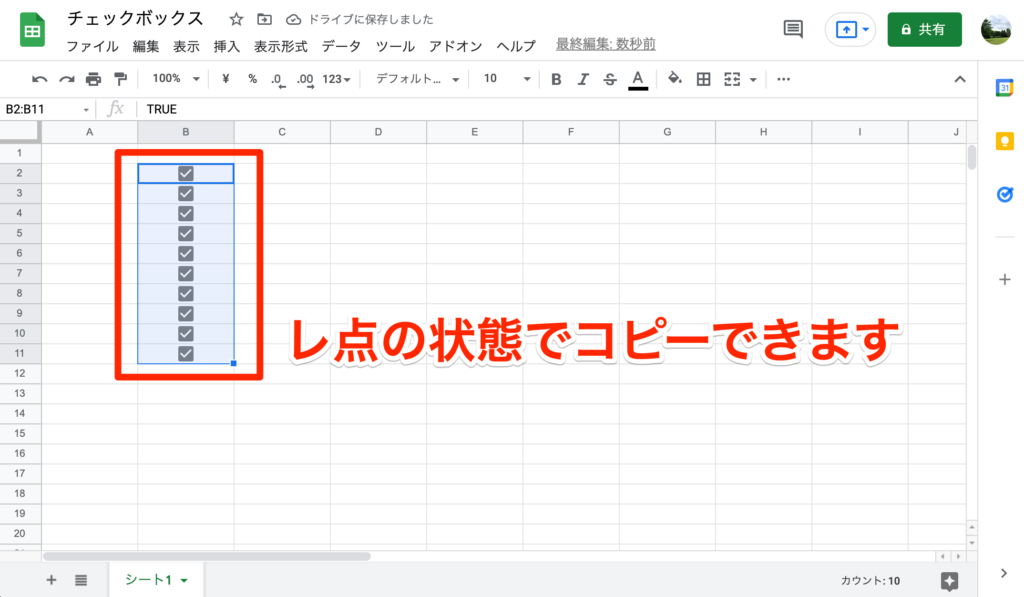
チェックにレ点がついた状態で、コピーすると


レ点の状態で一括で作成できます。



作業の効率化が図れますね!
チェックボックスをカウントする関数を解説
最後にチェックボックスの集計をとるための関数を解説していきます。


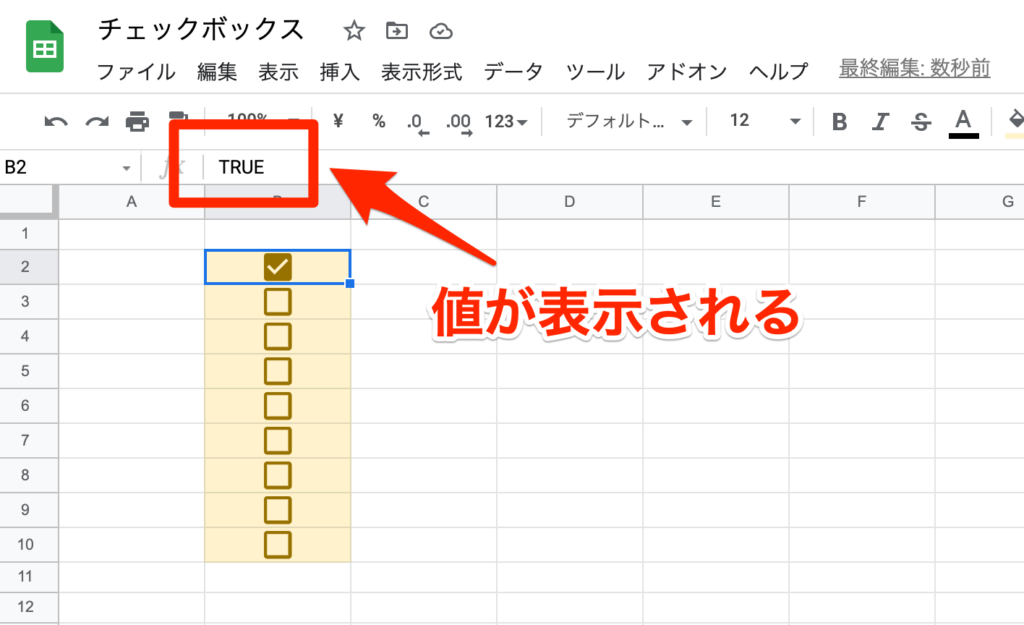
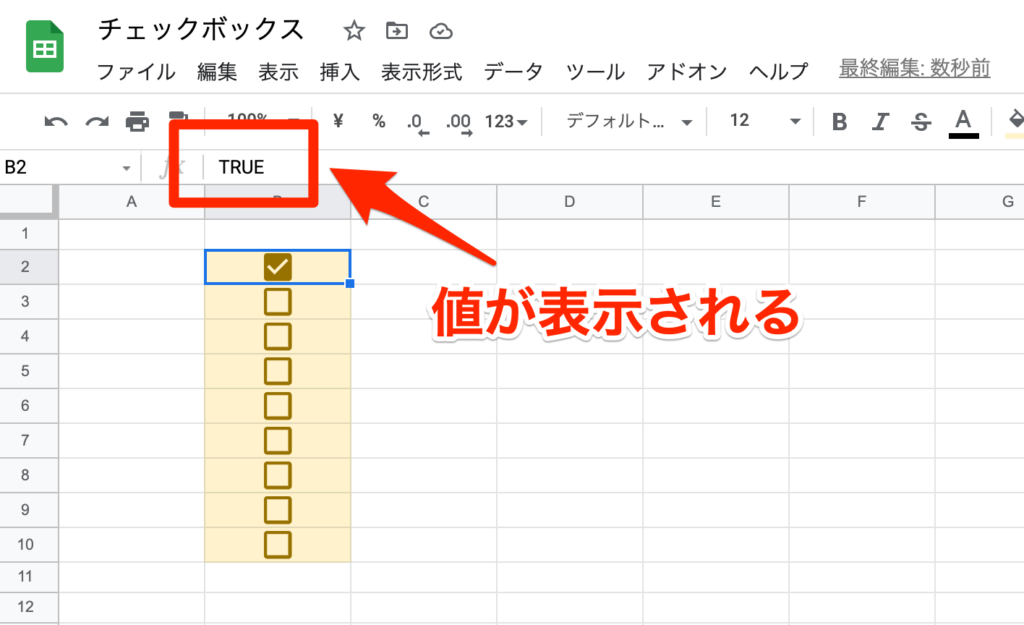
チェックボックスは初期では
レ点がついている場合、「TRUE」
レ点がついていない場合、「FALSE」
このように表示されます。
この値を使用することで簡単に、関数で計算できます。


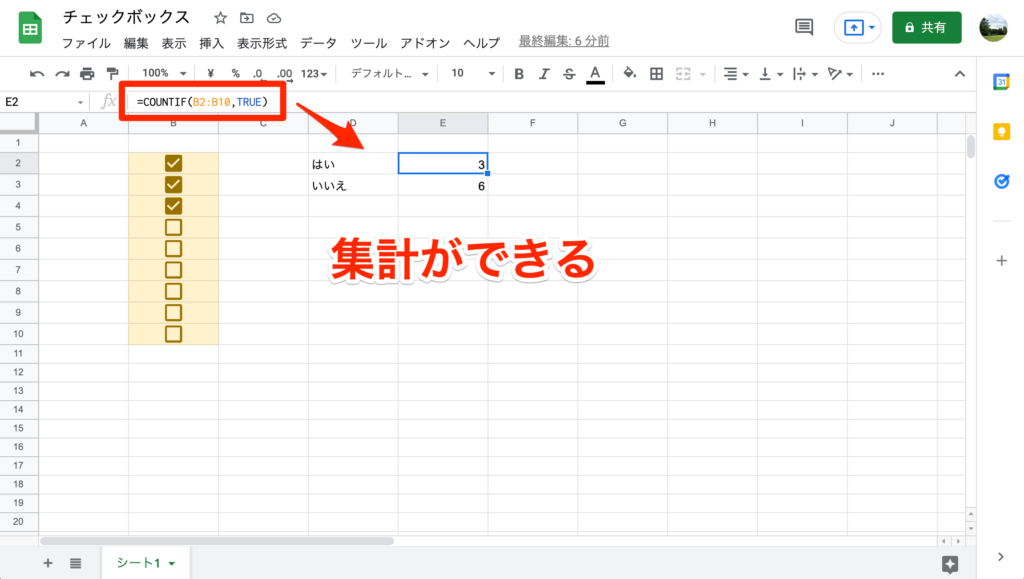
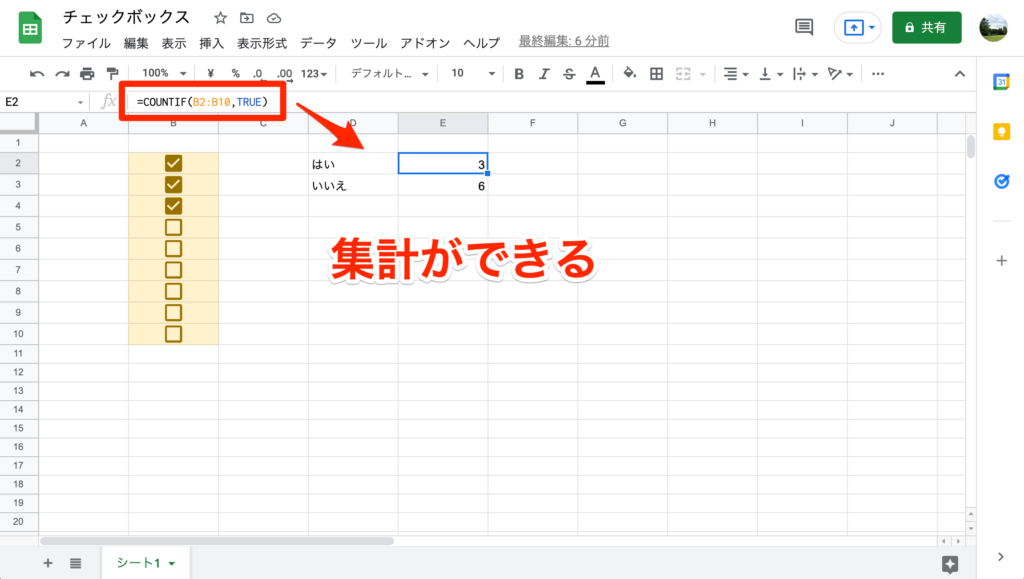
「はい」を集計
=COUNTIF(B2:B11,TRUE)
「いいえ」を集計
=COUNTIF(B2:B11,FALSE)
上記のように、関数を入力すると自動計算で集計してくれます。



上記では「B2:B11」の範囲で集計していますが、セルの位置によって変更してくださいね!
スプレッドシート チェックボックス まとめ
いかがでしたか?
Googleスプレッドシートのチェックボックスは色々な用途で使用できるので、非常に便利ですね。
「フォントサイズ・塗りつぶしの色・関数」などを理解することで、色々な応用が聞くのがスプレッドシートの面白いところです。
この記事を参考に、おしゃれでカッコいいシートを作れるように頑張ってみてください。



ぜひ活用してみてくださいね!

